Table of Contents
If I asked you to think about a web browser, how would you visualize it?
For most people, the answer would be simple: you would imagine a window with a stacked layout composed of an array of tabs, a text box to search the web or input a URL, a bookmarks toolbar, and a body. There might be some variation: there may be more or fewer buttons, and maybe there is a menu bar, or maybe not. Perhaps a sidebar to show a tree-style tab view or your bookmarks is present. But, if you think about it, the overall skeleton of the user interface you are picturing is not fundamentally different from anything we had back in the 90s.

Sure, there have been some iterations. The URL and search bars have been collapsed into one, the menu bar is no longer visible, and tabs exist now. Some browsers have added tab groups, some even allow you to display the contents of some extensions in a sidebar. Fundamentally, though, that does not change the fact that the user interfaces we use in modern web browsers are a minor iteration over what we used 20–30 years ago, and have had very few changes in a decade.

Even though it might seem pointless when something like this happens, I often ask myself: Is it because this design is perfect and flawless, or is it because we have not tried to find a better way to do it? This way of thinking is what got me into GNOME, with its unconventional, controversial but delightfully modern and efficient workflow. The same aptitude got me curious about this new browser, for what it's worth. But, first, before focusing on Zen alone, let's take a more general look at the situation.
Trying to move forward from the traditional browser
While most people are perfectly happy with the conventional browser paradigm, over the years, there has been a niche, but dedicated, community of Firefox tinkerers that did not feel that way. One of the nice things about the Firefox web browser, indeed, is just how customizable it is: while the GUI only exposes regular color themes, there is some manual setup you can do to go above and beyond that. Users may enable an experimental setting that allows them to completely override the look and feel of Firefox by replacing the default CSS stylesheets and UI configuration with custom alternatives. Subreddit /r/FirefoxCSS is a great showcase of what people have achieved with this functionality, and it contains some very interesting takes on the default UI, where several design conventions that have been a staple since the 90s are completely discarded.

However, visual themes can only go so far, and they cannot be considered the most radical philosophical shift that the traditional browser workflow has undergone. That would be the fault of Arc Browser.
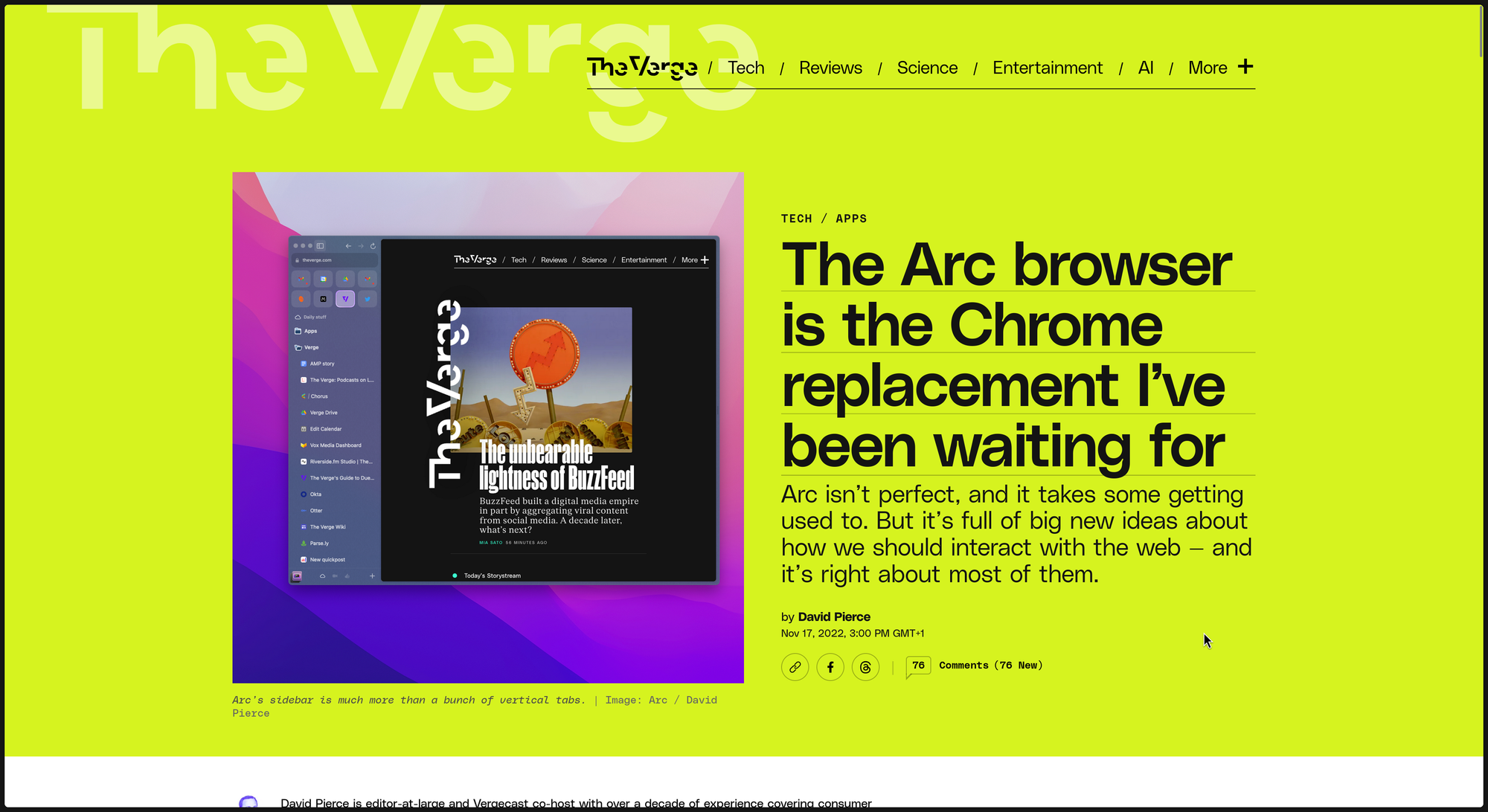
The release of the Arc Browser
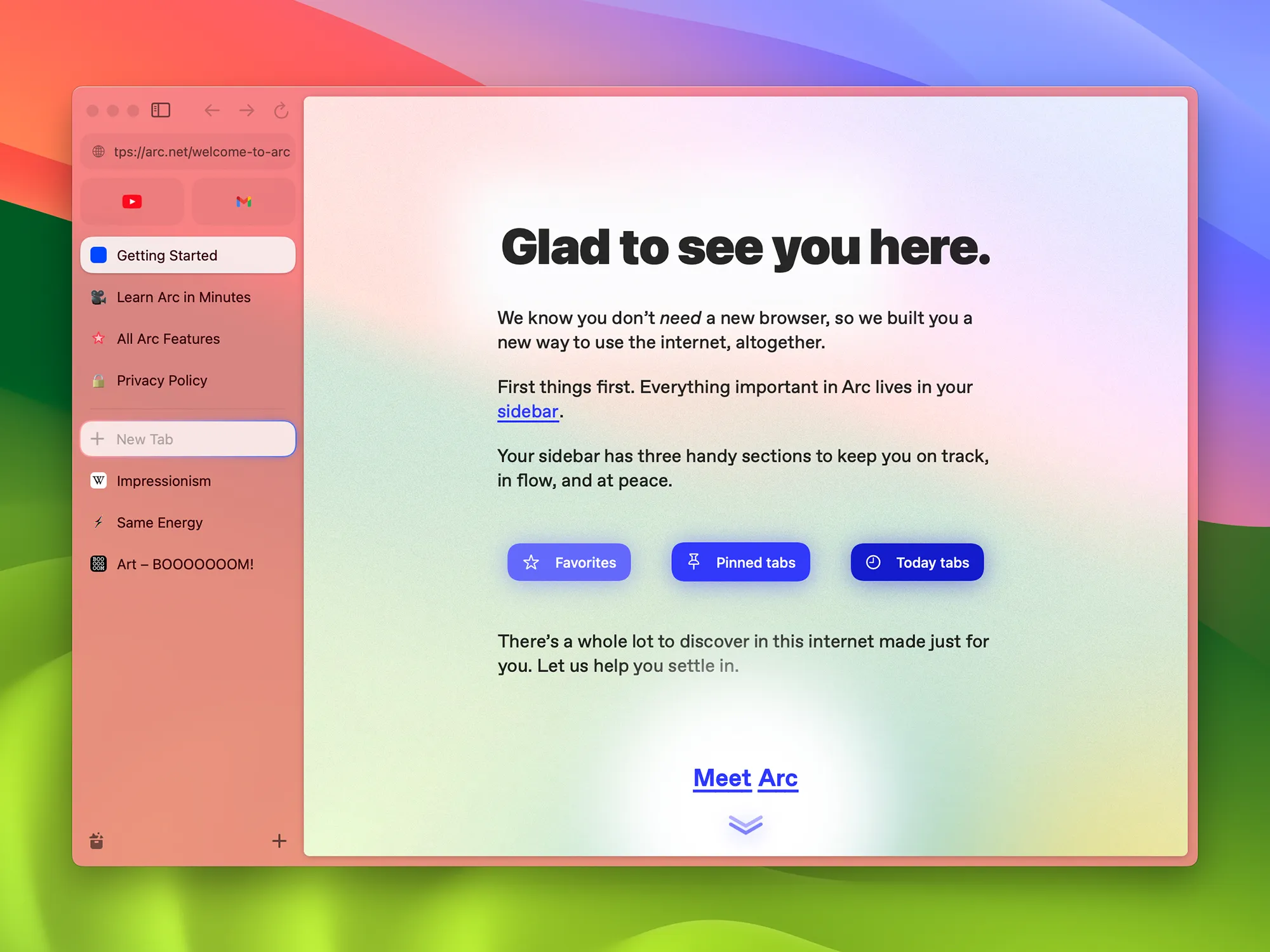
A little over a year ago, back in 2023, a startup called The Browser Company released Arc, a Chromium fork that completely overhauled the user interface. At first glance, Arc is not remarkably different from a custom Firefox CSS theme, but stopping at that assumption would be wrong. Actually, rather than subtracting something or altering the default Chromium UI, Arc threw the entire paradigm into the trash can and thought it over from the get-go. Not only were numerous UI elements moved around, but the entire UX was redesigned so fundamentally that it required people to learn how to use a browser again. The Browser Company decided to create a browser UX trying to do something new because it works better, not because this is the way things have worked for the longest time.

This shift of mentality certainly paid off for The Browser Company. People loved that. Arc was blessed by media and influencers alike, tons of people tried it, and many liked it so much that they stayed. Tons of students, developers, and professionals alike, reported they were much more productive in their tasks when using Arc, so its popularity quickly skyrocketed.

This was the first time in a long time that a simple browser UI — nothing special, just a different coat of paint — drew so much public attention.
As you might have guessed, though, it was not all sunshine and rainbows. Arc suffers from a few fundamental problems:
- It's proprietary software. That means the code is not available out in the open and the community is not allowed to become part of the project and contribute to it.
- It only runs on macOS and Windows, leaving Linux users with no good way to run it.
- It's based on Chromium, Google's browser backend. This is a problem: the dark times of Internet Explorer 6 have shown the world why it's a terrible idea to hand over the entire web to one single company. Also, it does not support Manifest v2 WebExtensions, meaning content blockers and several other privacy extensions will not be able to work properly on it.
- As of late, it has taken a focus on AI that not all users have liked. Some users report stability and performance have been on a steady decline, as more AI features are being integrated into the browser.
Overall, these concerns have been enough to prevent a lot of users from switching or to make them return to a traditional browser.
This is the situation that Zen Browser seeks to cure.
Welcome to a calmer Internet.
Zen Browser is a new web browser that is heavily inspired by Arc but seeks to correct its mistakes. The improvements it brings are substantial. Firstly, Zen is completely free and open source and developed from within the Linux community, which automatically makes it a browser worth at least taking into consideration. The browser is such an essential part of what you do on your computer, and it needs to handle so much sensitive data, that it makes no sense to opt for a proprietary one. Zen also ditches the Chromium backend, in favor of a Firefox base. This is great: if you already use Firefox, switching to Zen will be pretty smooth. Zen is still Firefox under the hood — it just comes with a more modern UI. It still does everything you expect from Firefox, though: it contrasts the Chromium monopoly, it supports all Firefox extensions and features, and it even still supports all the Mozilla services you are already keen on using — such as Sync, Relay, and the VPN — just as if you were using vanilla Firefox.

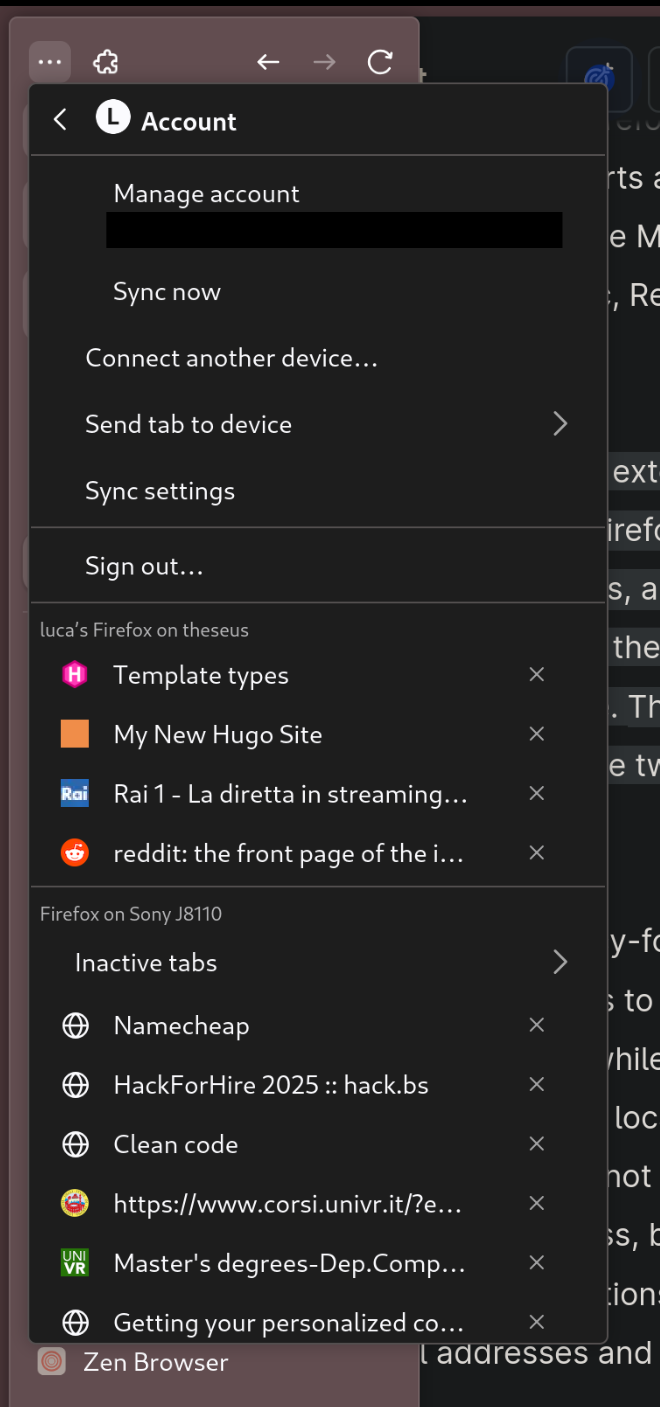
These three are, in fact, some external Mozilla services that are well-integrated with Firefox. Firefox Sync, as the name implies, syncs a set of bookmarks, tabs, and other information between browsers. I use it extensively: there is no Zen for phones yet, so I use Firefox on my smartphone. Thanks to Firefox Sync, I can seamlessly switch between the two browsers and pick up where I left off.

Firefox Relay is a useful privacy-focused service that allows you to create "proxy" online identities to hide behind when creating accounts on other websites, while still being able to control all of those identities from a central location. When you use Relay to register to a website, you will not be handing out your personal phone number or email address, but Firefox Relay will take care of - well, relaying - all communications between your actual phone number and email addresses and the fake ones it exposes.

Mozilla VPN is similar - it's fundamentally a wrapper for Mullvad, widely considered the best and most private VPN provider available, with very good Firefox integration.

This is the reason a lot of people do not like Firefox forks: on the contrary, I think this is an advantage. Firefox itself is good, so there is absolutely value in adding some quality of life to it, especially since Mozilla has been dragging its feet on this front for a while. Finishing up with the improvements over Arc, of course, it runs natively on any operating system, and it has no AI anywhere.

My first impression of using Zen is that… I could finally breathe. In its default single-sidebar configuration, browsing the web is incredibly comfortable with it, and it feels like there is a lot less clutter. The focus is the content, not the UI. This paradigm goes very well with GNOME, which I like for the very same reasons.
Setting Zen up
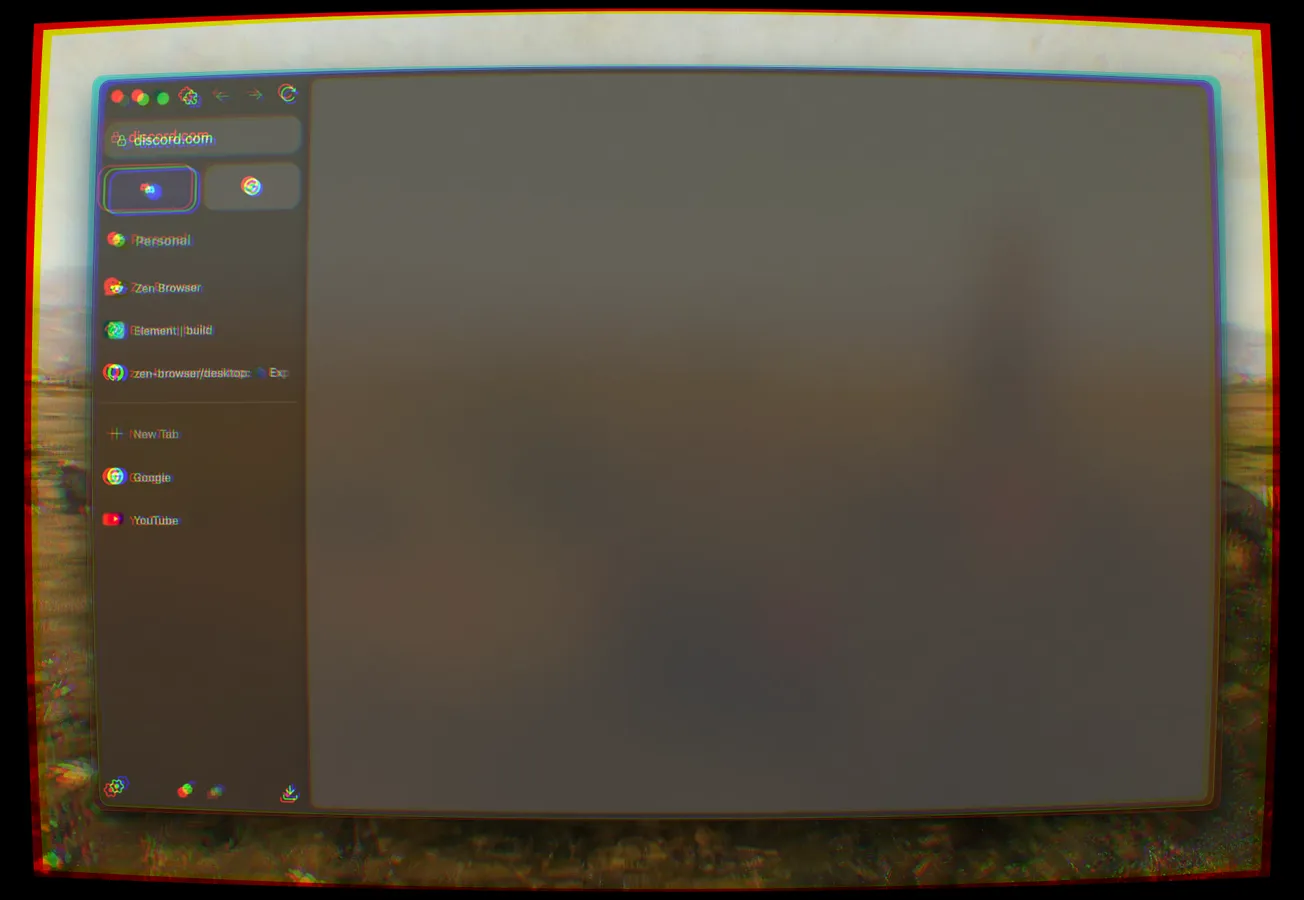
Zen Browser feels different from the initial setup already. The design looks stunning, with polished and smooth animations. After that, the user is dropped right into Zen, with a bunch of open tabs to help get accustomed.
Zen Browser setup
The Zen Experience
Let us now talk in more detail about what the experience of using Zen on the daily looks like.
Horizontal tabs
There are already several differences folks will notice here. The most important one is, tabs are now vertical, rather than horizontal. While this does take some getting used to, it's a great improvement over tradition. As it currently stands, horizontal tabs scale poorly. They work well as soon as there are only a few, and you keep closing the older ones. Many people think this is fine, but I disagree. For many of us, having to keep closing tabs while studying, focusing on a project where we have to look up a ton of documentation, or — psst — writing an article or a script, opening a lot of tabs is necessary. When you do that, though, the previews get so short it's just about impossible to guess what the tab contains, and you need to scroll through them horizontally which is, frankly, just horrible. This is something that I had just sort of lived with for the longest time, but it had always frustrated me.

Over these weeks, I have found vertical tabs to be significantly more useful: knowing what I had open at all times became easier, which not only made me more productive but also greatly helped me get rid of redundant tabs. When you have a ton of horizontal tabs loaded it's easy to get complacent: you do not know what is behind a tab, so you will not want to spend a few seconds to find out just to see if it's safe to delete it. When I used horizontal tabs, I would usually wait until the end of a project to nuke the entire tab group (using the Simple Tab Groups extension) and call it a day.

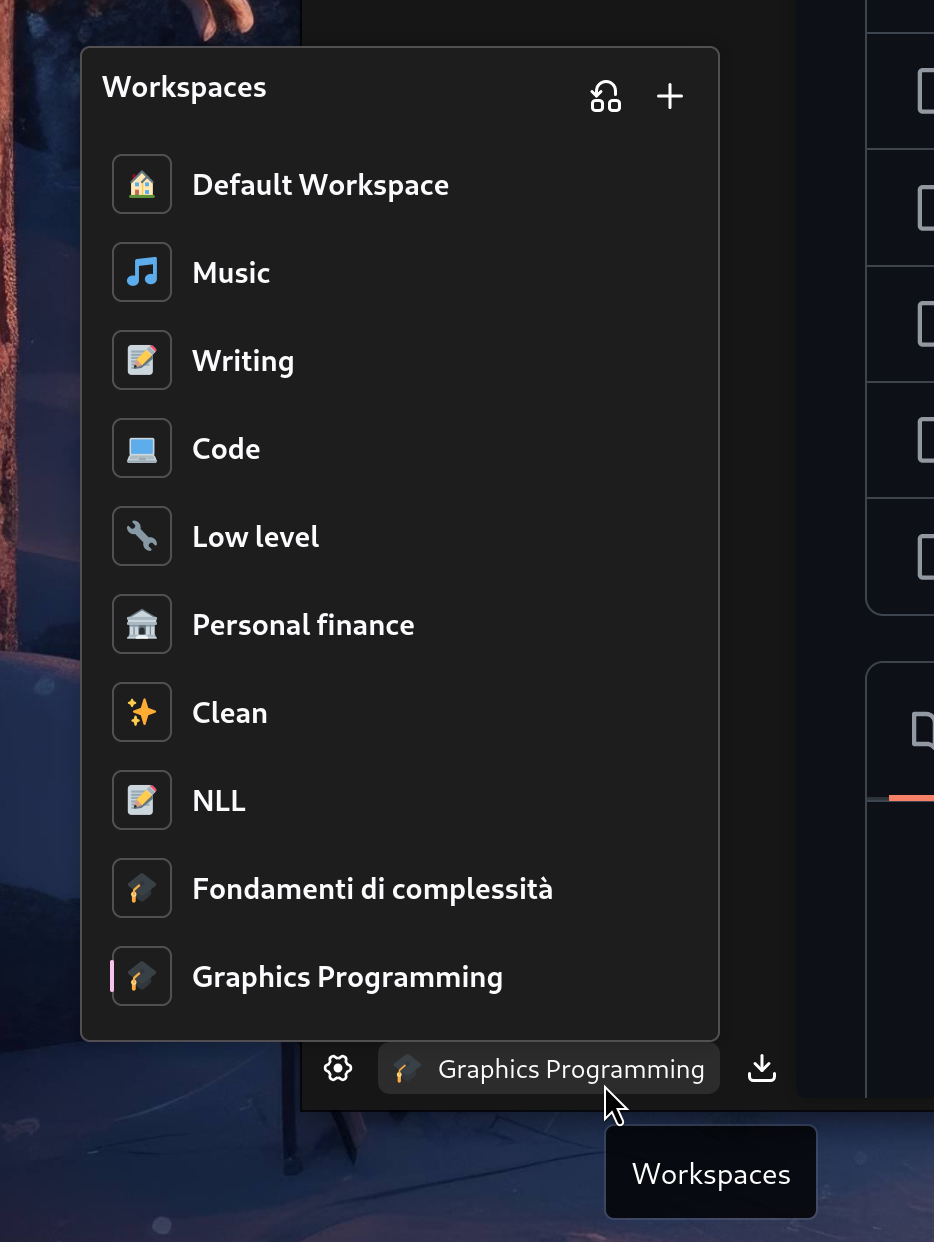
Workspaces
By default, Zen has support for several workspaces. They are great. You probably use your browser for multiple things at once, and you might have found that keeping all your tabs in the same place is messy, it gets crowded quickly. With Workspaces, every activity you do has its own space and its tabs. For my use case, I use it to separate everything: there is a default workspace that contains a bit of everything, others for media consumption, others for coding projects, one as a space dedicated to writing these articles, one for managing my finances, and one for every University exam I am preparing. You never have to close your tabs when switching contexts - you just switch workspaces, and what you were doing will be waiting for you.

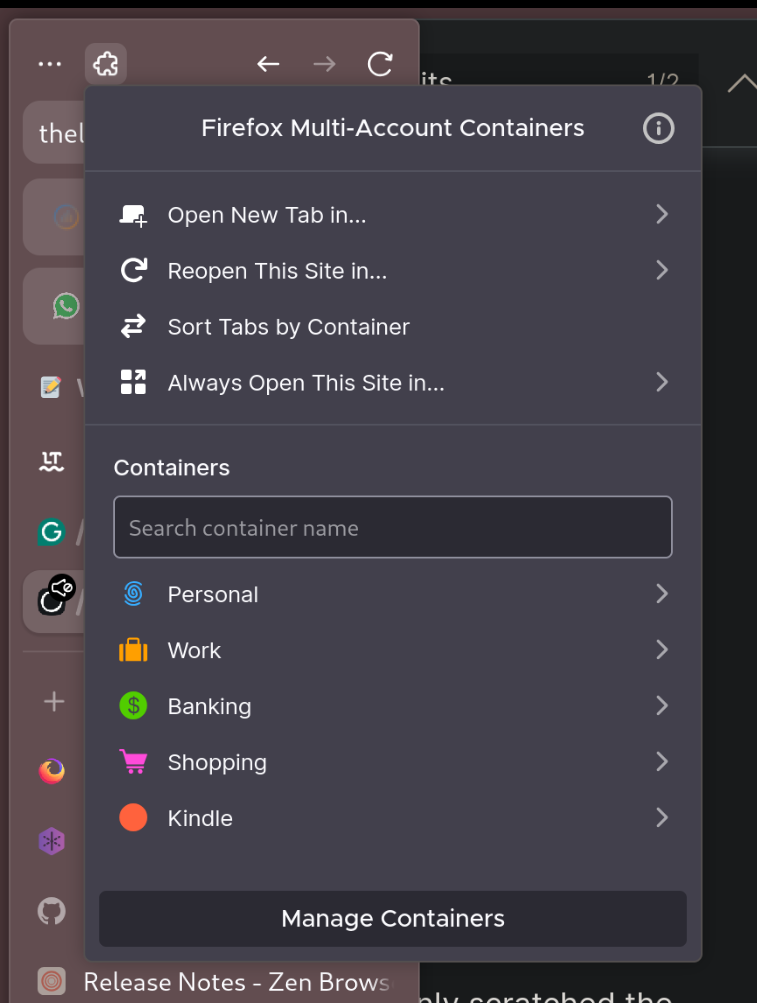
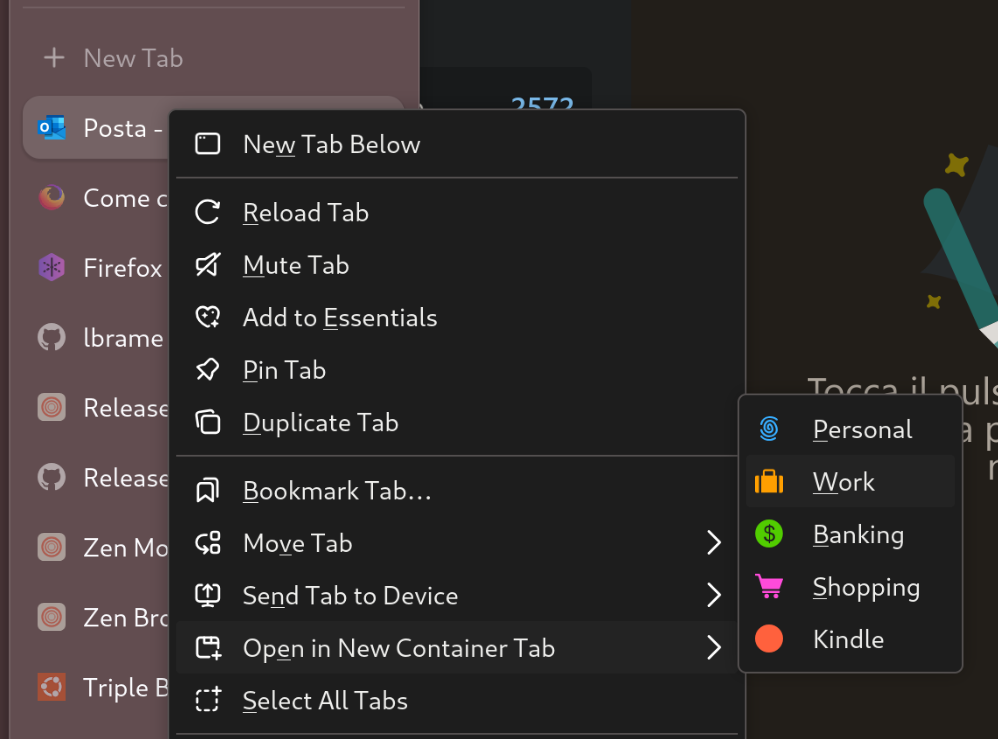
It would be a sin to base your browser on top of Firefox without taking advantage of its most remarkable feature of all, though - c'est-à-dire, the Multi Accounts Containers. This is a Firefox feature that allows you to set up separate spaces for different things you do online. These are not necessarily linked to a workspace because they are a logical separation, not a visual one. A container acts like a separate instance of Firefox, with its separate set of cookies, cache, sessions, and credentials, which allows you to keep a strong separation between multiple domains. This increases security, as well as allowing you to easily have different sessions on different websites.

A great example is the Microsoft Outlook suite: in my case, I have three of them to manage - my personal, company, and academic instances - and containers make it a lot easier to manage that. You do not want to try to log in to Minecraft with your work account or send a work-related mail with your academic one. It's the kind of oversight that gets you in trouble.

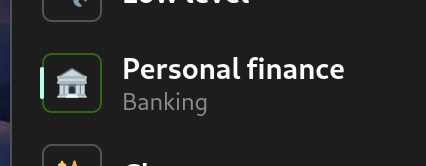
Well, on top of supporting opening a tab within a container like regular Firefox, Zen also allows you to easily link a container to a workspace. This makes using containers seamless; it should be useful to those who mean to use containers on Firefox, but constantly forget to.

This is a great example of how well Zen handles its Firefox base. It does not try to hide it, it does not even rely on its existing UI too much, but it augments it, seamlessly integrating the two layers. This results in a very pleasant experience that takes all the good bits of Firefox and iterates on the rest.
Pinned and Essential tabs
Zen allows you to have two types of tabs: pinned and essential tabs.
Pinned tabs are a category of tabs that are, well, pinned to the top of the stack, distinct from regular tabs, and are specific to a workspace. Each workspace has its own pinned tabs. For example, the workspace I use to work on LibreNews has a conveniently pinned Ghost Admin tab, so that I can go from the research I am doing back to the article I am writing easily.

Essential tabs are tabs that are common to your entire session. They reside at the very top of the browser, and they are represented by just icons. You should populate them with things you will want to access all the time, such as your mail, any background music, instant messaging like WhatsApp and Discord, or a LLM.
Pinned and Essential tabs
This distinction does not exist in regular browsers, but it is immensely helpful when you are fundamentally living in your browser and doing a lot of things in it.
Compact mode
The best feature of Zen Browser itself, the one that sold the browser to me, though, was the compact mode. If you would like more space, you can simply press Ctrl + Alt + C, and the whole user interface on the left disappears, leaving you with your content full-screen. Of course, you can still move around with keyboard shortcuts, and the interface pops up again when you reach for it with your cursor. This has obvious benefits, not only in helping you focus but dealing with websites and web applications that also have their sidebar on the left: having two sidebars showing would just waste space. This also makes web applications feel way more native, and it has improved my experience in using them.
Splits
Another useful feature is splits. Just as you may do with your windows in various desktop environments and tiling window managers, you can tile different browser windows seamlessly, which is massively useful, for example, if you are studying or taking notes.

Customization
Zen also offers many customization options. Not only can just about anything be tweaked, but it is also possible to assign a color or a gradient to each workspace. See for yourself here!
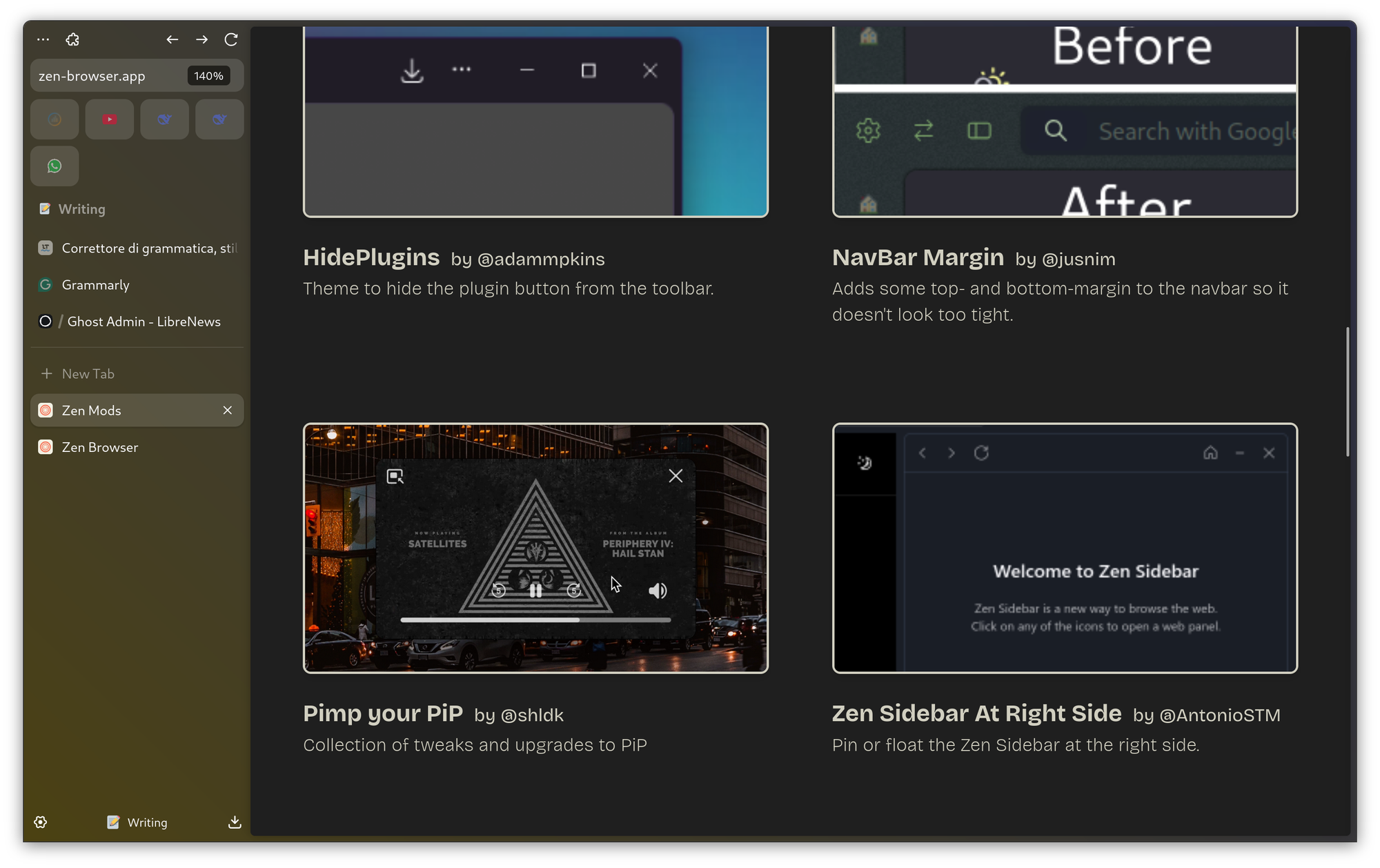
To that effect, another special feature of the Zen browser is the Zen Mods - special extensions that allow you to customize the behavior of not only the Zen overlay but also other Firefox features, in a more powerful way than traditional WebExtensions do. This also happens to be one of the several ways where Zen, as a Firefox fork, firmly steps out of its role of simply a good custom CSS: this feature acts as a superset on Firefox and allows customization that was impossible without patching the browser itself first.

In conclusion...
So far, we have only scratched the surface of what Zen can do, but I believe we covered everything important. While I encourage you all to go out and try it, though, it's only fair to warn that Zen Browser is not perfect. While it is not in beta quality anymore, it is still pretty young, and it does have more bugs than Firefox. Ironically, I lost all my non-pinned tabs while writing this article by triggering a nasty, known bug! It happens, though. Simple Tab Groups on Firefox has the same problem, though it's easier to create and restore backups of it without needing to resort to Tab Session Manager, which works on Zen, but does not quite keep the tabs sorted by their workspaces. Still, I think Zen is a promising frontend to Firefox and a great contribution to the FOSS ecosystem!